
WordPress is one of the most used content management systems (CMS) around the globe with an estimated 72.4 million websites using it as either a hosting or management platform. With WordPress, users have the option to create a free blog through the WordPress.com counterpart or users can buy a domain name and hosting services to then download and use the free WordPress.org software to customize their website to their hearts content.
If you’re new to WordPress in either version, or you’re finally getting around to playing with the blog you promised yourself you would update when you created it ages ago, you should probably familiarize yourself with embedding. Embedding is simply taking content, like a video from YouTube, or a photo from Instagram, and featuring or incorporating it onto your website so that it is viewable to the reader without them having to leave your page or open another browser window to see the content. For novice users, intermediate users, and everyone in between, we are going to show you how to embed content onto your WordPress site from Facebook, Twitter, Instagram, and YouTube.
 Facebook, created in 2003, is currently the most widely used social media platform. Facebook overtook its social media predecessor, Myspace, in popularity by 2008 and cleared over a billion registered users, or roughly one-sixth of the entire world’s population, by around this time last year. Facebook has become ingrained in our collective consciousness, and is going to be around for much longer than any other social media website that preceded it. That being said, it is probably a good idea to familiarize yourself with embedding from Facebook into WordPress.
Facebook, created in 2003, is currently the most widely used social media platform. Facebook overtook its social media predecessor, Myspace, in popularity by 2008 and cleared over a billion registered users, or roughly one-sixth of the entire world’s population, by around this time last year. Facebook has become ingrained in our collective consciousness, and is going to be around for much longer than any other social media website that preceded it. That being said, it is probably a good idea to familiarize yourself with embedding from Facebook into WordPress.
Now, lets say that you want to embed a photo, status update, or post from Facebook into a WordPress post, or page. Since Facebook announced third-party embedding capability two months ago, it is now incredibly easier than ever to embed from Facebook onto both the WordPress.com and WordPress.org versions.
Note: the content that you wish to embed from Facebook MUST have its visibility settings on public, otherwise viewers to your site will see a message telling them that the content you have embedded is private, and therefore unavailable for them to view. To make something on Facebook available to the public, make sure that the globe is selected.
How to embed photos from Facebook:
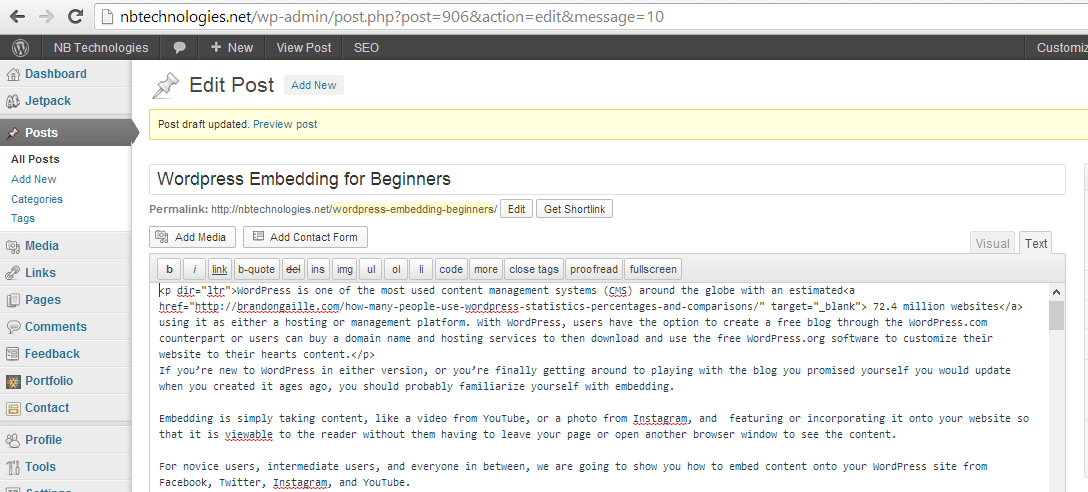
In your WordPress dashboard, open the page or post you would like to create or edit.
2) Towards the right hand side of the post editor you, will see a tab that says visual and a tab that says text. Click on the text tab, which displays the raw code for the post or page. You must be working in the text editor tab to embed from Facebook.

4) When the picture is opened in Facebook’s photo viewer, select the entire URL at the top of your web browser by double clicking on it, or clicking on it once and then pressing CTRL and A.
5) After URL for the chosen picture has been selected, copy it by either right clicking over the selected text and left clicking copy, or pressing CTRL and C.
6) Go back to the blank WordPress post you opened in Step 1. See step 2 to make sure you’re still in the text editor tab for this to work properly.
7) Select where you would like the embedded content to appear by left clicking on the line you wish it to appear on. Then, either paste the link into the blank page or post by right clicking on screen and then left clicking the paste option, or you can press CTRL and V.

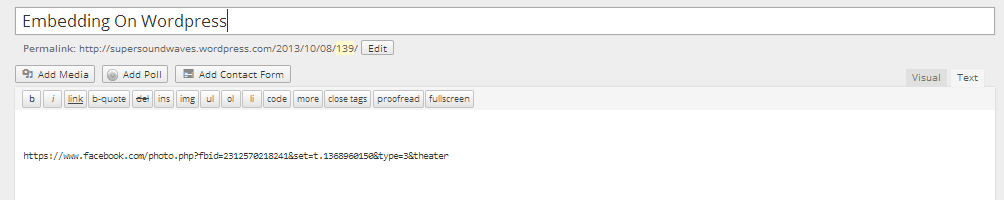
This what your link will look like once it has been pasted into the text editor of the WordPress page editor.
8) Voila! You will see the URL you copied earlier from step 3 in your post and you are done. You can always preview the post to make sure that everything is in working order. If you don’t see the image appear in the preview, double check that your link is in the text editor tab.
How to Embed Status Updates and Posts from Facebook:
1) In your WordPress dashboard, open the page or post you would like to create or edit.
2) Towards the right hand side of the post editor you, will see a tab that says visual and a tab that says text. Click on the text tab, which displays the raw code for the post or page. You must be working in the text editor tab to embed from Facebook.
3) When on Facebook, to select the post, or status, that you wish to embed, first click on the time stamp that appears in grey underneath the name of the poster.
4) When you have clicked the time stamp underneath the person’s name, you will be taken to a page that displays only the post or status you wish to embed.
5) When you are on the page that is displaying the singular post, or status, select the entire URL at the top of your web browser by double clicking on it, or clicking on it once and pressing CTRL and A.
6) After URL for the chosen post/status is selected, copy it by either right clicking over the selected text and left clicking copy, or pressing CTRL and C.
7) Go back to the blank WordPress post you opened in Step 1. See step 2 to make sure you’re still in the text editor tab for this to work properly.
8) Select where you would like the embedded content to appear by left clicking on the line you wish it to appear on. Then, either paste the link into the blank page or post by right clicking on screen and then left clicking the paste option, or you can press CTRL and V.

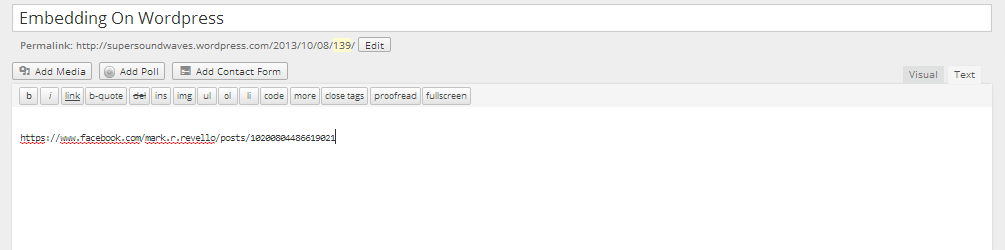
This is what your link will look like once it has been pasted into the text editor of the WordPress post editor.
9) Voila! You will see the URL you copied earlier from step 3 in your post and you are done. You can always preview the post to make sure that everything is in working order. If you don’t see the status or post appear in the preview, double check that your link is in the text editor tab.
Instagram is one of the fastest growing social media platforms, with a user base of over 100 million people as of March this year. Instagram stands out from its other social media counterparts in that it is dedicated exclusively to photography, allowing its users to only upload images from their mobile phones. Members can interact by following people with similar interests, or commenting or liking photos they find interesting.
With Facebook’s acquisition of Instagram for a cool billion dollars, this photo sharing site is also probably going to be around for a while.
Note: if your Instagram settings are set to private, you must set the visibility of the photo you wish to share to public so that people who don’t follow you on Instagram can still view the image that you have embedded onto your WordPress. Your embedded photo or video will also appear with your Instagram username, and when clicking on the Instagram logo, it will take people to your page on Instagram.com.
Embedding images from Instagram:
1) In your WordPress dashboard open the page or post you would like to create or edit.
2) Towards the right hand side of the post editor you, will see a tab that says visual and a tab that says text. Click on the text tab, which displays the raw code for the post or page. You must be working in the text editor tab to embed from Instagram.
3) When on Instagram, select the photo that you wish to embed by clicking on it. 4) When viewing the image in Instagram’’s photo viewer, select the entire URL at the top of your web browser by double clicking on it, or clicking on it once and pressing CTRL and A. 5) After URL for the chosen image is selected, copy it by either right clicking over the selected text and left clicking copy, or pressing CTRL and C. 6) Go back to the blank WordPress post you opened in Step 1. See step 2 to make sure you’re still in the text editor tab for this to work properly. 7) Select where you would like the embedded content to appear by left clicking on the line you wish it to appear on. Then, either paste the link into the blank page or post by right clicking on screen and then left clicking the paste option, or you can press CTRL and V.

Again, make sure you’re still in the text editor tab for this to work properly.
8) Congratulations! You will see the URL you copied earlier from step 3 in your post and you are done. You can always preview the post to make sure that everything is in working order. If you don’t see the status or post appear in the preview, double check that your link is in the text editor tab.
Twitter was created in March 2006, and is a social networking site that allows its users to send and read ‘tweets’, messages limited to 140 characters in length. Registered users can read and post tweets but unregistered users can only read them. Twitter has gained massive popularity around the globe, with 500 million registered users in 2012. Twitter is now one of the ten most visited websites, and has shown its ready to join the big boys when it recently announced their IPO.
Note: the content that you wish to embed from Twitter MUST have its visibility settings on public, otherwise viewers to your site will see a message telling them that the content you have embedded is private, and therefore unviewable.
Embedding Tweets from Twitter
1) In your WordPress dashboard, open the page or post you would like to create or edit.
2) Towards the right hand side of the post editor you, will see a tab that says visual and a tab that says text. Click on the text tab, which displays the raw code for the post or page. You must be working in the text editor tab to embed from Twitter.

4) When you have clicked the time stamp to the right hand side of the username, you will be taken to a page that displays only the Tweet that you wish to embed.
5) When you are on the page that is displaying the singular Tweet, select the entire URL at the top of your web browser by double clicking on it, or clicking on it once and pressing CTRL and A.
6) After URL for the chosen post/status is selected, copy it by either right clicking over the selected text and left clicking copy, or pressing CTRL and C.
7) Go back to the blank WordPress post you opened in Step 1. See step 2 to make sure you’re still in the text editor tab for this to work properly.
8) Select where you would like the embedded content to appear by left clicking on the line you wish it to appear on. Then, either paste the link into the blank page or post by right clicking on screen and then left clicking the paste option, or you can press CTRL and V.

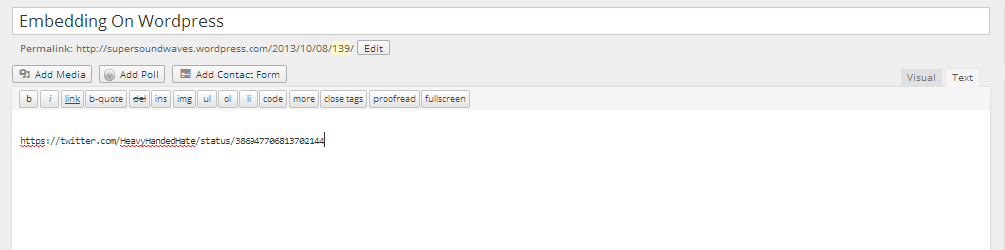
This is what your link will look like once it has been pasted into the text editor of the WordPress post editor.
9) Boom! You will see the URL you copied earlier from step 3 in your post and you are done. Make sure the URL is not hyper-linked, or appearing underlined in blue. You can always preview the post to make sure that everything is in working order. If you don’t see the status or post appear in the preview, double check that your link is in the text editor tab.
YouTube
YouTube is a video-sharing website, created in February 2005 where users can upload, view and share videos. YouTube was bought out by Google for a little over 1.5 billion dollars in November 2006, cementing the site’s longevity by combining easy video uploading and sharing with Google’s ability to streamline and improve everything they put their hands on.
Embedding from YouTube:
1) In your WordPress dashboard, open the page or post you would like to create or edit.
2) Towards the right hand side of the post editor you, will see a tab that says visual and a tab that says text. Click on the text tab, which displays the raw code for the post or page. You must be working in the text editor tab to embed from YouTube.
3) When on YouTube, select video that you wish to embed.
4) When you are on the page that is displaying the video, select the entire URL at the top of your web browser by double clicking on it, or clicking on it once and pressing CTRL and A.
5) After URL for the chosen video is selected, copy it by either right clicking over the selected text and left clicking copy, or pressing CTRL and C.
6) Go back to the blank WordPress post you opened in Step 1. See step 2 to make sure you’re still in the text editor tab for this to work properly.
7) Select where you would like the embedded content to appear by left clicking on the line you wish it to appear on. Then, either paste the link into the blank page or post by right clicking on screen and then left clicking the paste option, or you can press CTRL and V.

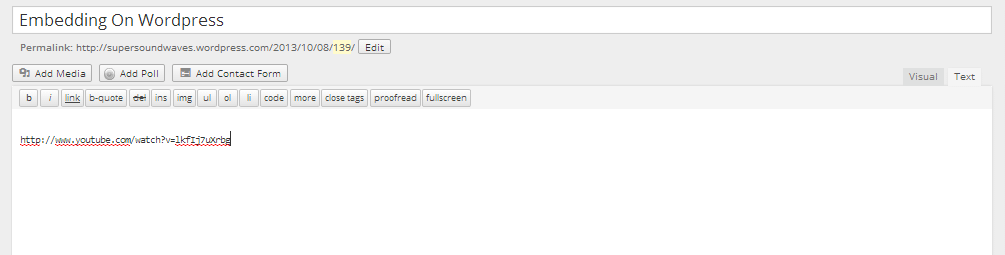
This is what your link will look like once it has been pasted into the text editor of the WordPress post editor.
8) Boom! You will see the URL you copied earlier from step 3 in your post and you are done. Make sure the URL is not hyper-linked, or appearing underlined and in blue. You can always preview the post to make sure that everything is in working order. If you don’t see the status or post appear in the preview, double check that your link is in the text editor tab.






